Недооцененные аннотации @event и @fires
Аннотации вкупе с редактором, который их хорошо поддерживает (в моем случае webstorm) намного упрощают разбирательство того как работает программа.
С помощью аннотаций удобно указывать что происходит, а не как это происходит. Например, реальность такова, что для подобного результата, к примеру, наследование класса, существует множество библиотек и подходов. Каждый фреймверк несет свой подход. Чтобы понять, какие методы содержаться в экземпляре класса (для удобного автокомплита), прийдется выполнить весь js код. Аннотации же позволяют указать зависимость между классами, не указывая как именно эта зависимость реализована.
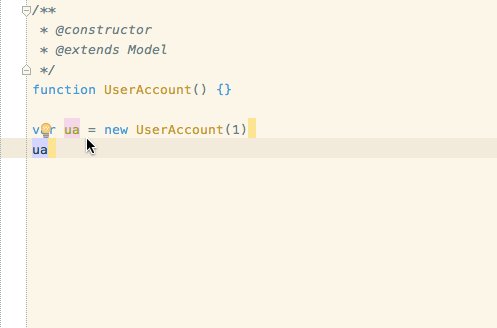
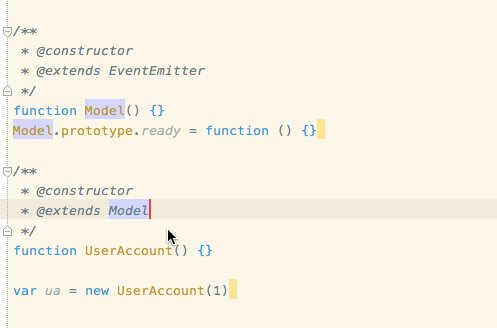
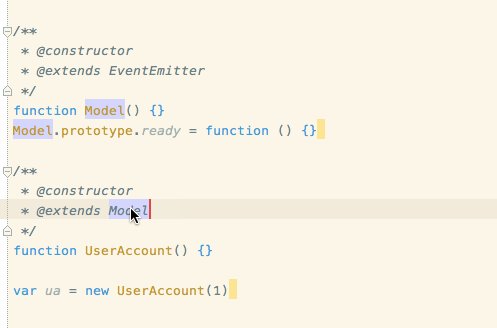
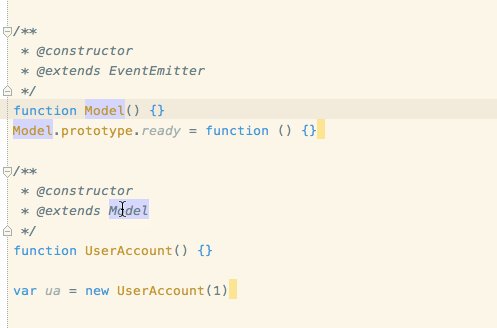
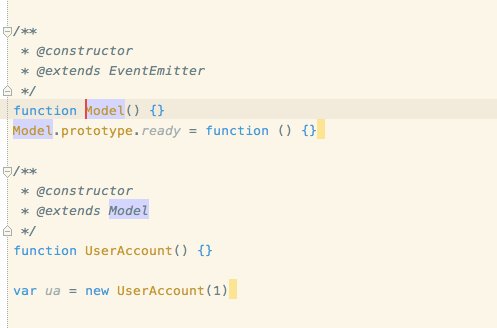
/** * @constructor */ function EventEmitter() {} EventEmitter.prototype.on = function () {} EventEmitter.prototype.off = function () {} EventEmitter.prototype.trigger = function () {} /** * @constructor * @extends EventEmitter */ function Model() {} Model.prototype.ready = function () {} /** * @constructor * @extends Model */ function UserAccount() {} var ua = new UserAccount(1)
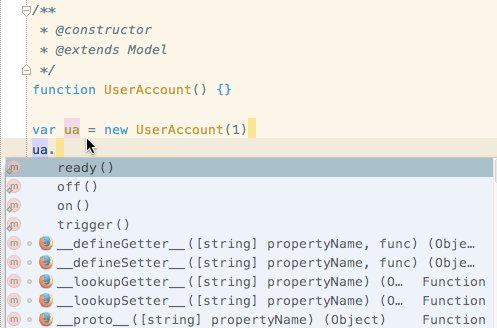
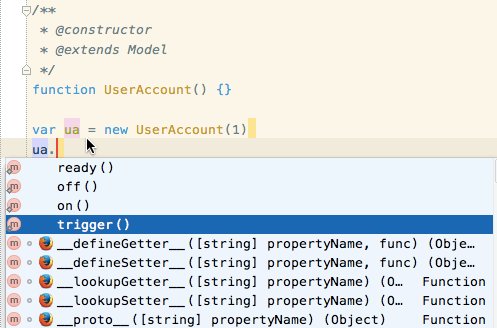
Подобное использование аннотаций позволяет редактору подсказывать методы экземпляров

А так же переходить к определению класса, от которого происходит наследование

Теперь о недооцененных аннотациях
@event описывает событие подобно еще одному типу данных. Метод, который стреляет событие описывается с помощью аннотации @fires. А так же метод, который слушает событие помечается аннотацией @listens. При корректной поддержке редакторами (я скорее ожидаю этого от webstorm), установить порядок связей в приложении становится намного проще. Реалии веб разработки такие, что почти все проекты используют EventEmitter, Mediator, Stream паттерны. Используя аннотации и продвинутый редактор, установить связь между классами, методами не составляет большой сложности. Большая сложность заключается в понимании того, как связаны объекты между собой, когда объекты подписываются на события. Место, где стреляется событие приходится искать вручную.
Я удивился, что подобная функциональность не была реализована до сих пор к вебшторме. Единственная сложность, с которой я сталкивался в при разборе больших проектов – понимание где стреляется событие, на которое происходит подписка. Аннотации, описанные выше, должны были бы неимоверно упростить понимание хитросплетений событий.
Из хороших новостей – поддержка этих аннотаций запланирована.
