Отладка стилей динамического DOM-а
Под отладкой я принимаю необходимость подкрутить свойства стилей узла через вебинспектор, и сразу же увидеть результат применения. Осложняющим фактором будет видимое отсутствие элемента на странице. Элемент может быть не виден до определенного события. Может быть несколько причин невидимости. Рассмотрим случаи:
Случай 1. Тривиальный
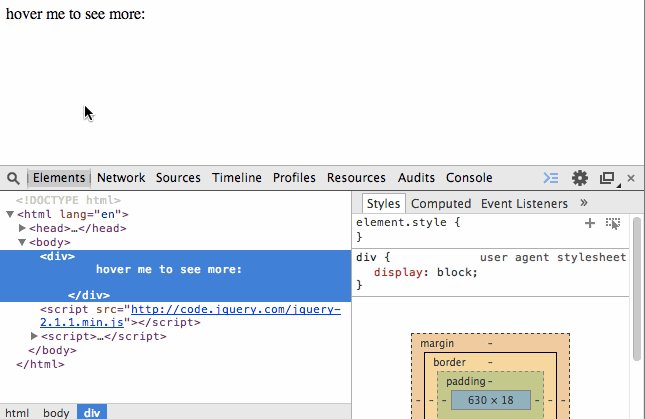
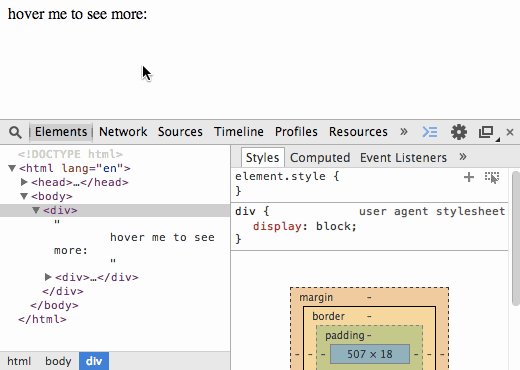
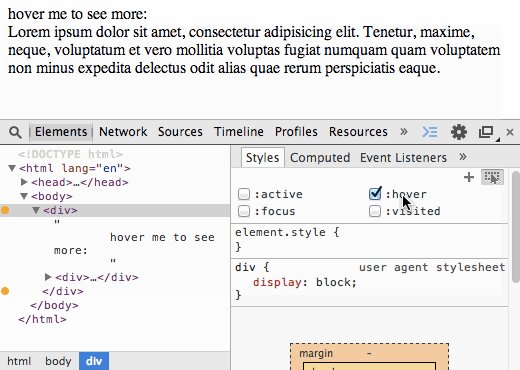
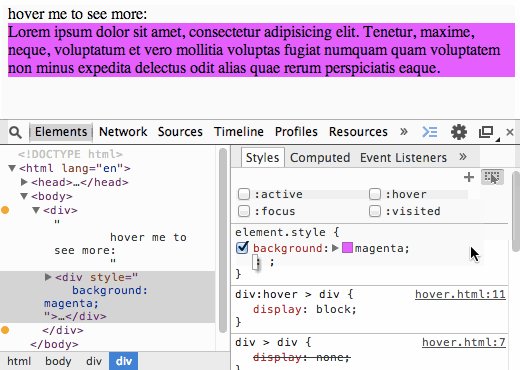
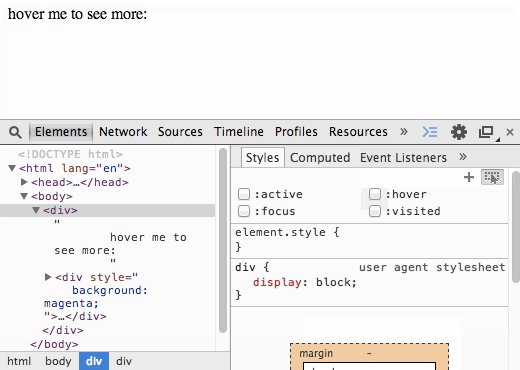
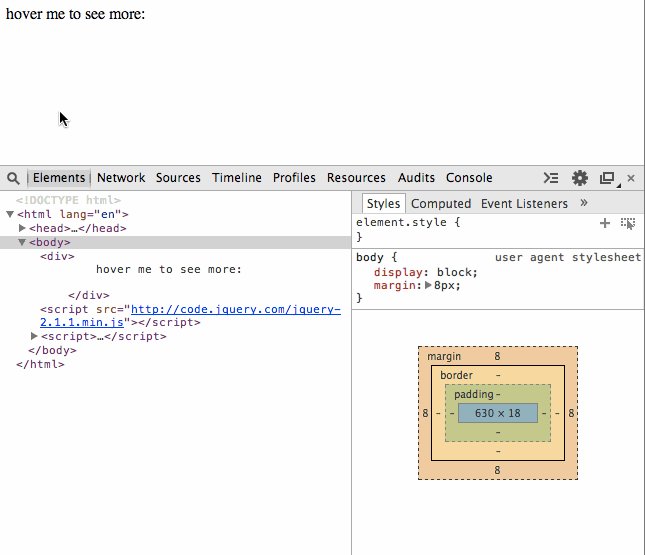
Элемент находится в DOM, но скрыт, и появляется при наведении мышки на своего родителя.
В этом случае удобнее воспользоваться возможностью вебинспектора форсить состояние элемента будто на него наведена мышка. Обрати внимание, что элемент, на котором зафорсен hover, подсвечивается оранжевыми точками.
Страница для тренировки: http://dmitrypodgorniy.com/demos/dynamic-visibility/hover.html
В динамике:

Случай 2. Терпимый
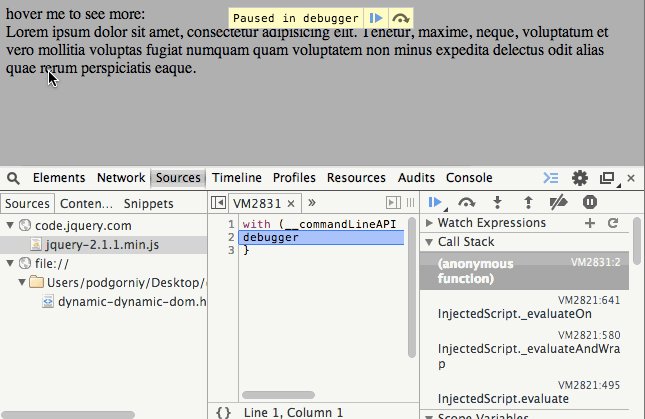
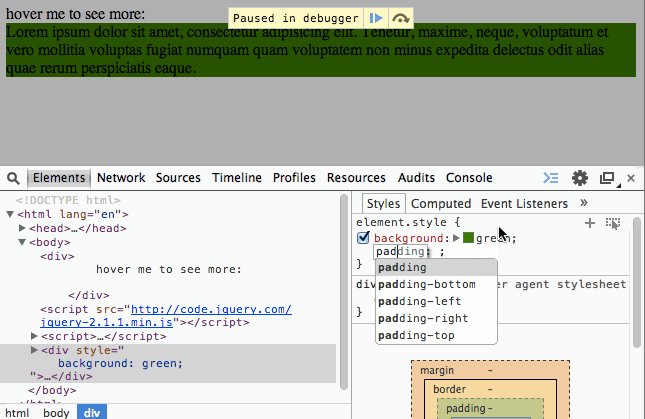
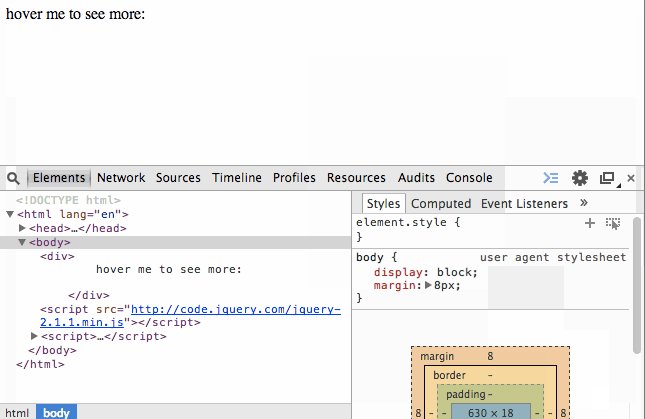
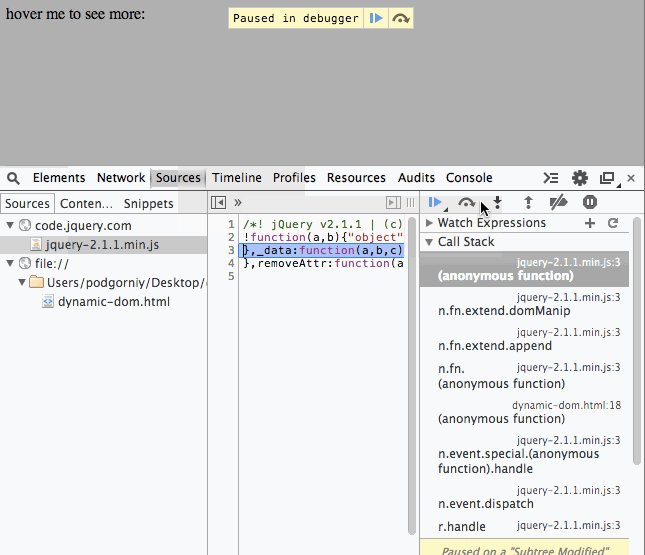
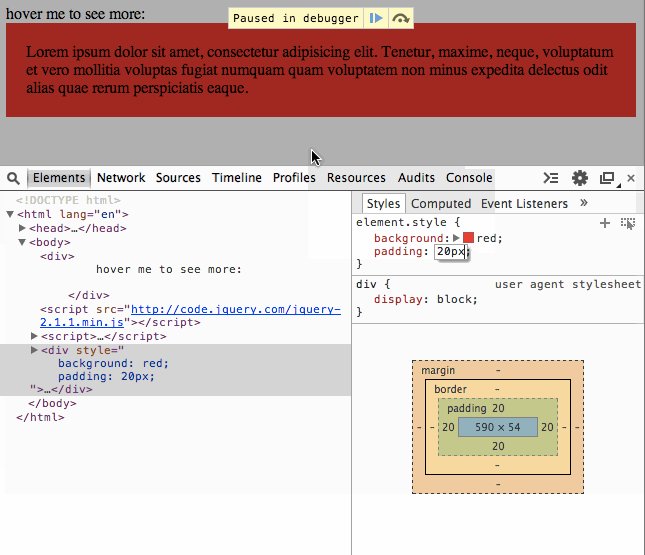
Элемент добавляется и удаляется из DOM динамически. При этом DOM сам по себе не сильно изменяется. Такое поведение можно встретить на несложных сайтах с плагинами-меню. Чтобы отладить стили всплывающего элемента, словим момент добавления элемента в DOM с помощью установки breakpoint на мутацию DOM-а. Находясь в режиме отладки, хром не выполняет скрипты, которые должны бы скрыть элемент, но позволяет изменять стили элемента.
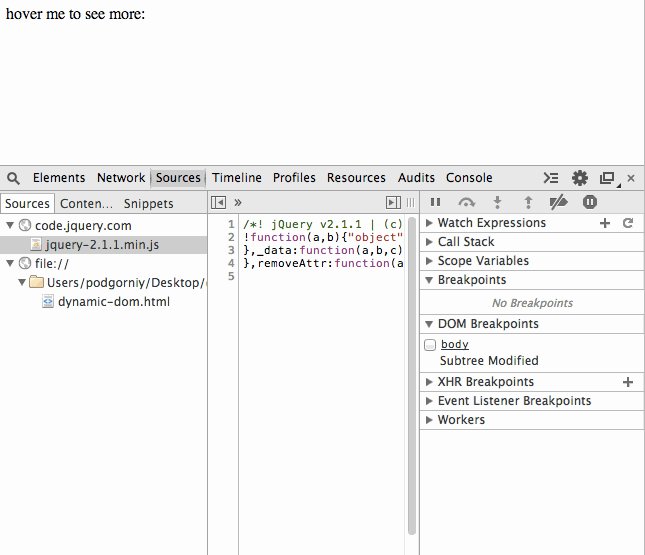
Не забудьте убрать breakpoint после того, как закончите отладку, чтобы не попадать в отладчик каждый раз при модификации DOM. Список всех breakpoint можно найти во вкладке “Sources”
Страница для тренировки: http://dmitrypodgorniy.com/demos/dynamic-visibility/dynamic-dom.html
В динамике:

Случай 3 (запущенный)
Элемент добавляется и удаляется с помощью js или с использованием хитрых стилей. При этом с первой попытки не удалось понять механику добавления, а DOM страницы меняется очень уж часто, и подход из предыдущего случая не помогает.
Идея – попасть в режим отладки прямо из консоли, введя debugger. При этом не потеряв фокус на странице. Помогает хитрость: нужно скрыть консоль, выполнить действие, чтобы элемент появился, открыть консоль (в этот момент она получает фокус, но фокус со страницы не пропадает), напечатать debugger. Теперь, в режиме отладки, можно менять стили, а элемент не будет скрываться, пока мы не выйдем из этого режима.
Страница для тренировки: http://dmitrypodgorniy.com/demos/dynamic-visibility/hover.html
В динамике: